The Best Guide To Website Development Buffalo
Table of ContentsMore About Website Development BuffaloThe Single Strategy To Use For Website Development BuffaloExcitement About Website Development Buffalo5 Simple Techniques For Website Development Buffalo

You have to be efficient greater than simply Website design Marketing, social relationships, interaction, and also accounting are simply some of the hats you'll need to use. And also while you don't have to be a specialist at all of them, you require to be excellent enough that you maintain the jobs coming in and the government from declaring your soul in unsettled taxes.
Insurance, paid getaway days, ill days, office space, even cost-free pens. Lots of consultants we understand have a working partner who covers the insurance policy requires for their household.
When you leave your computer or workplace, you are done benefiting the day. And also, conversely, your pals may really feel free to call and also chat anytime, since they assume you aren't working This is especially a problem for brand-new consultants. When you stop your day task, your friends who are still in the rat-race can not think that you are really working.
Get This Report about Website Development Buffalo
You need to be solid with them and clarify (several times if necessary) that you are working and you'll call them back when you're done for the day.
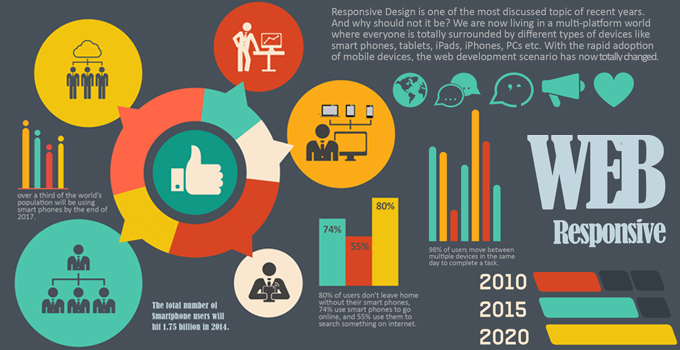
Actually, until a couple of years ago, websites were created with fixed screen dimensions in mind, and what we now call Responsive Internet Layout did not even exist in the past, or a minimum of not in the present way. In the period where smartphones did not exist, and also we just made for desktop computer displays, web designers needed to constantly update themselves to the most recent screen versions, to adjust their designs to new display dimensions, significantly larger.
The investment of time seemed to be undue for something that might not function. By 2008, the scientific research of receptive style evolved many thanks to the concepts of liquid grids, adaptable images, as well as media questions. This, in addition to the appearance of smart devices and brand-new digital apps as well as tools, made lots of things that formerly could just be done on the desktop are now possible on a mobile phone.
The existing reasoning of receptive actions is the fluidness of content within blocks, which are set up one on top of the various other relying on the device as well as the sort of web content. Advantages of Receptive If you would like to know why having a receptive design is a top priority, below are the leading three advantages:1.
What Does Website Development Buffalo Do?
A good receptive style likewise enhances readability, increases the time invested on a web site, it improves interaction or, in the instance of shopping, improves sales. Improve visibility in search engines, Some benefits of the responsive layout directly affect the Search engine optimization of an internet site, such as loading rate or giving with replicating material in mobile variations.
3. Load the website much faster, Receptive website design improves website packing rate on various gadgets (website development buffalo). A better loading speed not only boosts the user experience however additionally influences the renovation of web positioning. Crucial Factors to consider Right Here are some factors to consider as well as good design methods: Have a "mobile very first" approach from style preparation, considering that it will be simpler to adjust the elements from mobile navigate to these guys to desktop than the other way around.
Recognize that you will have less control of the style and format, so we will certainly need to think more about the quality of the parts (atomic layout) and also much less about the basic composition of each display - website development buffalo. Having an approach and also excellent interaction with the front-end development location will certainly be necessary to define Read Full Article in detail the responsive actions and also all that it entails.
As an example, when we go into The New Yorker internet site, we can see all the choices in the navigating menu in the header. If we access the web from a mobile device, the smaller sized display size will make the navigating bar appear at the leading left of the display as a drop-down menu.
Website Development Buffalo Things To Know Before You Buy
Another crucial change, as well as which is defined as a good method, is to hide the navigation menu in mobile, within what is known as the 'burger button'. Note also that the search in desktop is a total input, while in mobile it is just an icon that after the tab, will present the input. website development buffalo.

Numerous of its switches and also phone call to activities are hidden in mobile however without removing their ease of gain access to, making it practical as well as minimal at the exact same time. Google Maps, In the situation of Google Maps, we can see a very full desktop computer variation, with an appropriate panel with numerous choices and also a large area for maps.